ノンプロデザインでの意識しておくポイント
- 2013.06.08
- デザイン

文字数の関係でちょっとわかり辛いタイトルですが、プロのデザイナーじゃない人がデザインをするときに、どの辺を抑えておけばうまくデザイン出来るか、まぁデザインの基礎的なことを書きたいと思います。
名刺作成を例に進めていきますが、順序立ててない物をあえて順序立てて説明しているようなところがあるので、ちょっと回りくどいですが参考にしてみて下さい。(同じようなブログの記事はそこら中にあふれてますが・・・)
1.内容で分ける
配置する要素の内容でグルーピングします。
グルーピングしたら、
- (1)関連性の高い物はまとめる
- (2)関連性の低い物、グループが違う物は離す
- (3)流れとリズムを作る
の3つの点に注意し、配置しましょう。
(1)関連性の高い物をまとめる
内容によって情報をグルーピングしていきます。グルーピングの仕方は解釈によって違いが出ることがあるので、一つの案として参考にして下さい。
今回は名刺なので、会社のロゴ、肩書き、名前、住所、電話番号、メールアドレス、それとキャッチコピーも入れたいと思います。とりあえず必要な情報を無造作に入れてみました。
これを関連する物ごとにまとめます。
まず、ロゴは会社の顔となる物なので他の要素とは別です。ただ、今回キャッチコピーが有り、会社の業種の説明ということで、ロゴと同じグループとします。
同様に肩書きは個人の説明なので名前と同グループにします。
住所、電話番号、メールは連絡先のくくりで同じグループになります。
3つのグループが出来ました。
(2)関連性の低い物、グループが違う物は離す
関連性の高い物は近くに、グループとグループは近すぎないように配置します。
これではせっかく分類した物同士が近すぎるので、それぞれを適度に離します(多少極端にやってます)。
なんとなく名刺っぽくなってきました。
(3)流れとリズムを作る
先ほどの画像ではある程度流れは出来ていますが、逆の例を出してみます(これも極端にやってます)。
人は基本的に上から下、左から右の順に物を見ようとします。一番最初に見てもらう物として、会社名か名前のどちらかだと思います。なので見たもらう順番に上から下、左から右の流れに配置するのが良い(無難)でしょう。
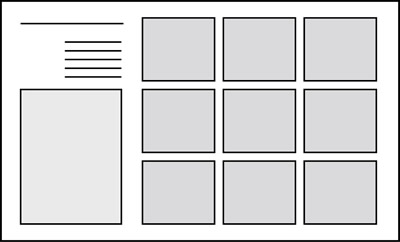
ちなみに上の画像ではロゴグループ、名前グループ、連絡先グループがそれぞれ等間隔に並んでいて、ここで一定のリズムを作っています。各グループを一定の間隔で繰り返して並べたり、規則的に配置することでリズムが生まれます。よく雑誌のレイアウトなどで以下のようなものがあります。
右側の9マスが同じ大きさ、等間隔で配置されていることでリズムが生まれ、安定感も出ます。
2.要素をそろえる
「分ける」の後に「揃える」を持ってきましたが、どっちが先ということではなく、分類しながら揃えるというように考えて下さい。
揃える事には、
- (1)位置を揃える
- (2)形、大きさを揃える
- (3)色を揃える
この3つに注意して下さい。
(1)位置を揃える
先ほどの流れを作った物を揃えてみましょう。
グループ毎の要素の位置を揃えました。ロゴとコピーを左揃え、肩書きと名前を左揃え(このグループ内でも肩書き2つを近くに、名前を肩書きから少し離しグルーピングしました)、連絡先グループ内も全て左揃えにしました。
(2)形、大きさを揃える
すでに大体揃ってしまっているので、不揃いな例を出してみます。
ロゴのDAPの大きさ、肩書き、住所~メールの大きさをバラバラにしてみました。落ち着気が無く、肩書き、連絡先共に、目立つ物と目立たない物とアンバランスです。同じ種類の情報は同じ大きさにしましょう。
形の例も一つ。
書体(字の形)をバラバラにしてみました。落ち着きがなくとてもダサい・・・
先ほどの「リズムを作る」にも関連してきますが、形や書体は揃えましょう。特に書体は1つの作品で2~3書体までにしておきましょう。
(3)色を揃える
これも悪い例を。
カラフルにしてみました。色の扱いは難しいので、色数はあまり多くしない方が良いでしょう。色はとても奥が深いので、ここでは詳しくは説明しません。次で紹介する「目立たせる」とこにも関わってきます。少し地味なくらいで丁度良いです。
3. 目立たせる
さて、今まで何となくあった違和感がここで解消されます。一番デザインっぽいかもしれません。
ここで一つとても大事なことは「やり過ぎないこと」です。
(1)大きさ、形を変える
今までの画像は全て文字の大きさが同じだったので、そこに違和感は感じたかと思います。まずは大きさを調整しましょう(説明的に3番目になりましたが、グルーピングの時にある程度調整しておき、最後に手を入れるのが良いでしょう)。
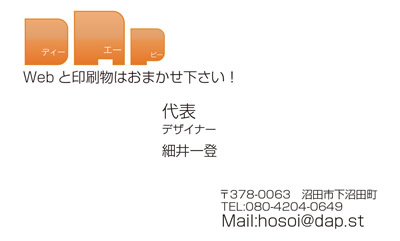
大きすぎたロゴと文字の大きさを調整しました。同時に配置も少し調整しました。
ここでのポイントは、情報として重要な物は大きく、そうでないものは小さめに。名刺で大事なのは会社名と名前、次に何をやっている業種か、次に連絡先や肩書きになるかと思います。なので名前とロゴは見やすい大きさ、コピーは次に大きく、ロゴの大きさに揃え、肩書き、連絡先は少し控えめにしました。
もっと極端にする場合もありますが、上級者向けなのでほどほどにしておく方が無難です。
(2)色を変える
先ほどお話ししたように、やり過ぎない程度に色を変えてみましょう。
コピーと肩書き・名前の色を変えました。コピーの色はロゴに合わせて少し明るくしたオレンジ、名前は逆に暗くしたオレンジで、黒とオレンジしか使ってないことになります。なので、色の系統を合わせつつ、色を変えています。そうすることにより、統一感が出てバランスが良くなります。まぁでも名前は黒のままで良いですね。
(3)位置、リズムを変える
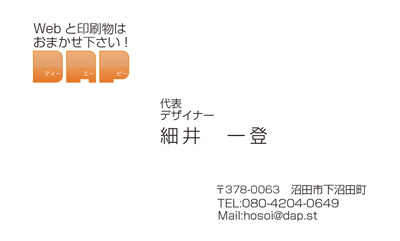
位置を揃えてリズムを作った物にちょっと変化を与えます。もちろん[やり過ぎない程度に」です。
雰囲気変わりましたね。
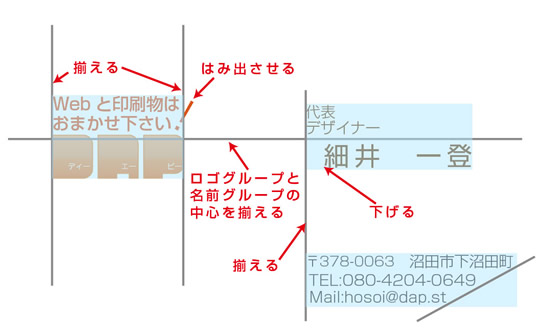
左上→右下だった流れを、左→右→下の流れに変えて、コピーのエクスクラメーションマーク(!)を大きくしてロゴから少しはみ出させました。名前も肩書きより少し右にずらしました。
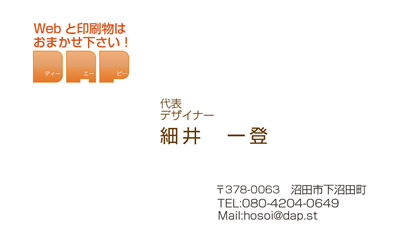
今までの1~3のポイントを踏まえてわかりやすく見てみましょう。
揃えるところはキッチリ揃えた上で、目立たせたいところだけずらす。ロゴグループと名前グループは他のグループと離し、充分に余白を取っているために、それぞれが目を引きやすくなってるかと思います。
装飾的なことはほとんどしていませんが、以上のポイントを抑えただけでも素人っぽいデザインから脱却できるのではないかと思います。
最後にもう少し手を入れてみましょうか。
おまけ. 装飾する
ちょこっと飾ってみました。
こんな感じになりました。右半分に同じオレンジを敷き、○と線の装飾を等間隔で右左に繰り返しリズムを作る、コピーの書体を変える(全部で2種類の書体)、名前の太さを少し太くってな具合で、それほど大幅には変えていませんがイメージはガラッと変わったかと思います。
最後に
順序立てて1~3まで解説しましたが、実際はこの順番通りにやっているわけではなく、「1.内容を分ける」「2.要素を揃える」と「大きさの大まかな調整」は同時にやっています。そこで整えた上で、「3.目立たせる」を必要最小限でやるような流れです。
参考にしてみて下さい。
-
前の記事

パソコンの電源ってどうに切ってる? 2012.07.17
-
次の記事

スマートフォンでキレイな料理の写真を撮る3つのポイント 2014.02.20























コメントを残す